Your homepage is the digital front door to your website—it’s the first thing visitors see, and first impressions matter.
WordPress offers powerful customization options, whether you’re looking to refresh your layout, showcase a seasonal promotion, or align your homepage with your brand’s evolving goals. A well-designed homepage not only enhances user experience but also boosts engagement and conversions.
In this guide, we’ll explore different ways to set up and customize your WordPress homepage, helping you create a stunning, functional entry point for your audience.
Let’s get started!
What Is A WordPress Homepage?
The WordPress homepage is just like your website welcome mat, it is the first page for the visitors to see when they type your URL. So you need to make a solid first impression in front of the visitors. The homepage should offer the visitors clear ideas about your website and what it can offer them.
There are many WordPress themes that display the latest blog posts display on your homepage. You can even change your homepage if you decide to have event or holiday sales you can easily update the page to advertise your promotions.
Forming A New Page
You must choose the type of homepage you require before we can discuss how to set or modify the homepage. Should the homepage consist of a list of your blog entries or a page with static content?
What distinguishes a static from a dynamic homepage?
A static homepage is exactly what its name implies—static. It stays the same. Websites for corporations and businesses are typically static.
Compared to a news website, an online store, or a blog. They are always evolving. Online news sources update hourly or more frequently. They are referred to as dynamic websites. Their home pages are dynamic because they change frequently.
Setting New Page As Homepage
WordPress displays your most recent blog entries on the homepage by default. The most common thing you want to display on your home page is a list of the most recent blog entries if you run a simple WordPress blog or a magazine website.
In this manner, visitors will view the most recent articles (or news) whenever they visit the homepage.
However, if you want to develop any other kind of website, this won’t work. Especially a commercial or e-commerce website.
On the home page of a business website, you should:
- Describe your company to the audience
- Show them a sample of the goods or services you provide.
- Display client endorsements or honors
- Additionally, include information on how curious visitors can contact you.
Design Your Page As per Convenience
This works perfectly if you maintain a blog.
But suppose you wanted to build an online store or a website for your business. In a perfect world, you would like to engage your audience while showcasing your company’s objectives and USPs.
You require a more appealing and attractive homepage in such circumstances. one that makes a crucial impact at first.
Fortunately, WordPress makes editing and changing your homepage a breeze.
Customizing Of The Homepage As Per Standards
We’ll walk you through many ways to design and modify your homepage, though how and what you choose to display is totally up to you.
1. By Applying A Theme Customizer
WordPress themes include a straightforward homepage layout. While they might accomplish the goal, you might need to adapt and modify them to meet your needs.
Utilizing the theme customizer, you can achieve that.
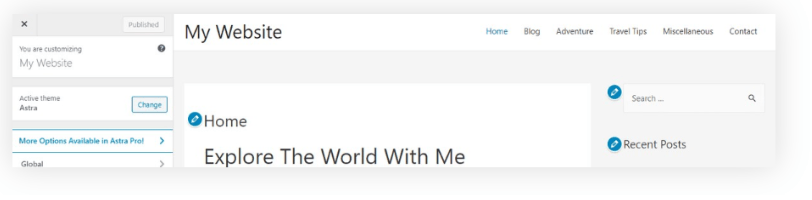
To open the customizer, go to Appearance > Customize.
While you are editing, the customizer shows a preview of your homepage. In this manner, you can immediately see the effects of your adjustments on the website.
The options offered to you could change depending on your theme. You may modify it by clicking the blue pencil icon or using the menu choices on the left.
Until you click Publish, none of the changes will appear on the live website. You can therefore experiment with the customizer at will.

Typically, the header, footer, and sidebar are the parts that the theme customizer allows you to change. The pages and posts you make are what make up the bulk of the website.
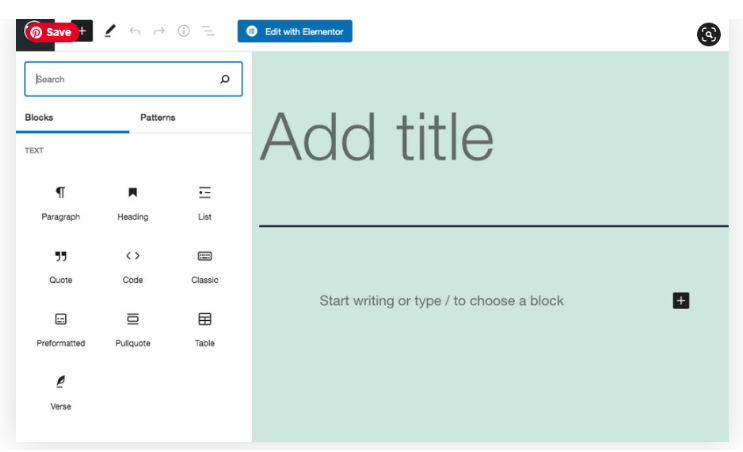
2. Creation Of The Homepage Using Gutenberg
You can now design stunning website layouts with the most recent version of WordPress’ block-based editor, Gutenberg, in addition to content and blogs. To know more about theme customization, you can refer Click Here For Home page guide
Gutenberg employs blocks for each element to build your pages, much like the building blocks used in construction activities. The blocks contain a variety of components, including text, pictures, forms, and header pictures.
Many themes’ starter templates are an alternative to starting from scratch when building a homepage using Gutenberg’s numerous block parts. You may quickly create and publish stunning web pages thanks to them.
We have a few templates that have been expertly created and are specifically for Gutenberg.

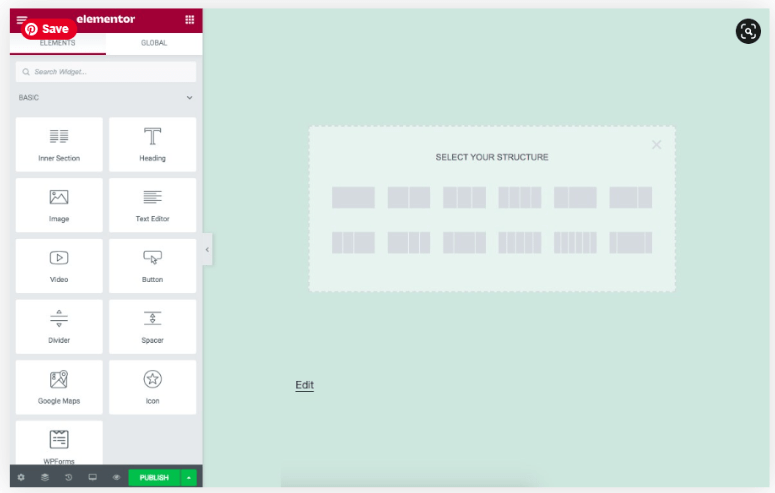
3. Creation Of Customized Homepage Using Page Builders
Another popular method for creating a unique homepage is to use a WordPress page builder plugin.
Using a visual drag-and-drop editor, you may quickly create pages with a page builder. You can select from various page builders, including Elementor, Beaver Builder, Brizy, WPBakery Page Builder, and more.
We advise employing Elementor. In addition to being user-friendly for beginners and having many widgets and functions, it also has pre-built themes and block parts.
You can create pages based on a layout framework by dragging widgets from the left side.
Like the previous two times, you can try out the many fantastic starter templates designed specifically for page builders.
Do you need more blocks, templates, and widgets? Take a look at our Ultimate Addons for Beaver Builder and Elementor.

Add A Menu To Your Homepage
The component that aids website users in navigating is the menu. It’s time to group your homepage and the custom pages on your website together on your menu now that you’ve finished creating them.
Navigate to Menus > Appearance.
Click on Create a new menu if you haven’t done so already. If one of the existing menus appears on your homepage, you can also alter it.
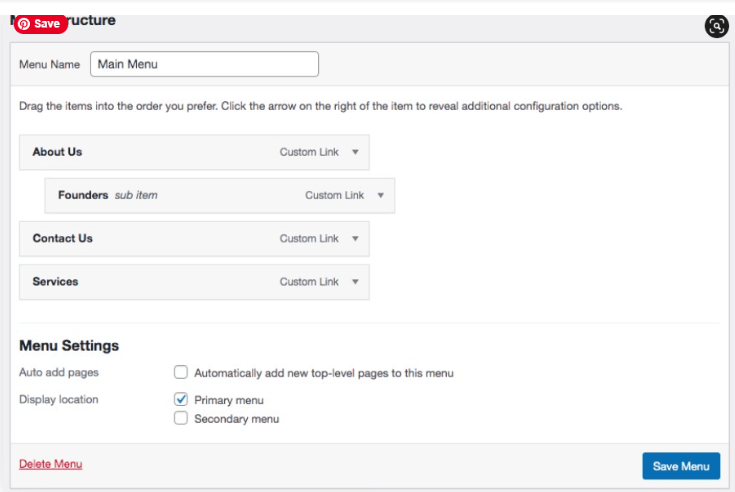
Include the pages, posts, or categories from the Add menu items section in your menu structure as the next step. Create a new link under “Custom Links” if you want to include an external one in your menu.
Although adding top-level pages to your menu automatically is an option, we advise against using it and instead using the manual approach we just discussed.

After adding the items to your menu, you may arrange them by simply dragging them to the appropriate location. If you want to add a link to a subcategory, or in other words,
You have the option to nest an item beneath the main link.
Simply move the sublink beneath the main link a little to the right.
Related Read:
Conclusion: Enhance Your Website With A Custom Homepage
You’ll probably need to select a unique WordPress homepage unless you’re managing a straightforward blog. This article looked at creating and designating a static WordPress page as the homepage.
We examined the process for including a unique homepage link in the menu. This ensures that the link always leads to the site’s main page, regardless of which page you designate as the homepage.
Additionally, we examined how to create a custom blog page and control how blog post entries are displayed on it.
FAQs
A website’s home page serves as its primary landing page, where visitors will first get a sense of your company or blog. When visitors go to your website’s domain name, they will land on this page. Your most recent posts are shown on the standard WordPress home page.
Visitors will be enticed to explore your WordPress website further if your homepage is compelling. Additionally, it will make it simple for visitors to access the menus, search bars, links, and other resources that can lead them to intriguing information. WordPress, by default, displays your most recent blog entries on the home page.
When visitors go to your website’s domain name, they will land on this page. Your most recent posts are shown on the standard WordPress home page. This is effective for blogs, but a unique static home page might be preferable if you have a business website.